Ajouter une galerie d'images DewSlider (Flash/XML) sur un site Jimdo
proposé par Frédéric, de FilmsdeLover.com.
Le but de ce tutoriel est de créer une galerie d'images un peu plus aboutie que celle proposée par Jimdo (mais beaucoup moins facile à mettre en place). En voici un exemple :
Avant-propos
- Les fichiers utilisés sont gratuits pour toutes utilisations et le rendu final a les fonctionnalités suivantes :
- Nombre illimité d'images (JPEG) possible.
- Lien possible sur chaque image.
- Titre possible sur chaque image.
- 6 types de transitions différentes.
- Possibilité de passer d'une image à l'autre avec la souris.
-
Boutons de contrôle affichables ou non.
- Ce tutoriel nécessite pas mal de logiciels annexes. Voici ceux que je recommande vivement :
- Le fichier du diaporama d'origine dont le téléchargement est obligatoire !
- Un éditeur HTML : Notepad++ est mon petit chouchou.
- Un logiciel retouche photo : J'ai un faible pour PhotoScape.
- Un espace de stockage en ligne : J'utilise Archive-Host, il est gratuit mais limité à 150 Mo.
- Le tutoriel se décompose en plusieurs parties : créer le diaporama via du HTML et XML, l'héberger sur un espace de stockage en ligne et enfin l'incorporer dans un site Jimdo.
- Ce tutoriel est une adaptation du tutoriel français situé ici.
- Il existe de nombreux logiciels gratuits qui permettent de faire des animations Flash d'images mais ils sont pour la plupart avec de la pub. Ils sont cependant très simple d'accès, plus que cette façon de faire.
Difficulté
Il y a pas mal d'étapes et pleins de choses peuvent mal se passer donc c'est plutôt pour ceux qui s'y connaissent un peu. Pour les amateurs, vous pouvez tenter le coup puisque rien de ce que nous ne ferons dans ce tuto ne mettra votre site en danger.
Pas-à-pas...
-
1ERE PARTIE : PREPARATION DU DIAPORAMA
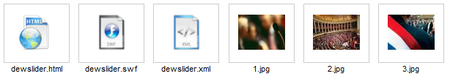
1) On va commencer par dézipper le fichier que vous avez dû télécharger à l'adresse indiquée plus haut et qui se nomme "dewslider". Voici ce qu'il contient :

img : C'est le dossier dans lequel on devrait mettre les images mais EFFACEZ-LE. On n'a pas besoin de séparer les images du reste des fichiers, cela peut entrainer des difficultés inutiles pour la suite.
dewslider.html : C'est le fichier qui permet de visualiser le diaporama dans une page web. A la fin, ce sera la page que nous insèrerons dans votre site.
dewslider.swf : C'est le fichier qui permet de faire tourner les images. Il ne nécessitera aucune modification.
dewslider.xml : C'est le fichier central, très important. C'est celui qui va dire quelle image va là, quel titre afficher etc. On le modifiera plus tard.
2) Avant de modifier quoi que ce soit, on va préparer les images que l'on souhaite afficher dans ce diaporama. Il faut que ce soit des JPEG et qu'elles soient de la même dimension.
Par exemple, les images utilisées pour le diaporama en exemple font 300 pixels de large sur 190 pixels de haut, d'où 300x190. Plus les photos sont larges, plus elles mettront du temps à apparaître dans le diaporama.
Un exemple d'une chose à ne pas faire est de prendre des photos de 3000x1900 parce que le diaporama de sortie ne fera que la largeur de votre colonne de contenu sur votre site Jimdo, à savoir entre 450 et 650 pixels de large.
Donc mon conseil est de prendre des images déjà réglées aux dimensions du diaporama final. Dans l'exemple, le diaporama final fait 300x190 et les images aussi.
Pour redimensionner, rien de plus facile : utilisez votre logiciel de retouche photo qui doit vous permettre de faire des images aux dimensions voulues.
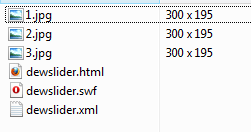
3) Ajoutez les images avec les autres fichiers du diaporama. Je n'en ai pris que 3 que j'ai appelé "1", "2", et "3" parce que c'est plus simple mais vous être libre. Vous devez donc avoir un dossier qui ressemble à ça :

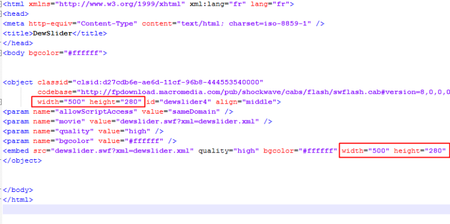
4) Ouvrez "dewslider.html" avec Notepad++. Votre fichier ressemble à ça :
C'est ici que nous allons régler les dimensions du diaporama. Par défaut, elles sont de 500px de large et 280px de hauteur.
Modifiez ces chiffres à la dimension voulue. Attention, il faut modifier les valeurs 2 fois ! (cf. carrés rouges sur l'image du dessus).
Sauvegardez et fermez ce fichier.
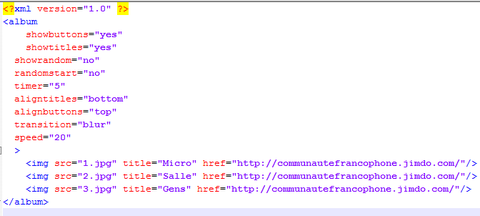
5) On va passer à la modification du fichier dewslider.xml. Ouvrez-le avec Notepad++ et jetons-y un coup d'oeil.
Voici ce que vous pouvez modifier depuis ce fichier :
showbuttons : Voulez-vous voir les boutons de contrôle ? Changez "yes" par "no" si vous ne voulez pas.
showtitles : Voulez-vous voir les titres des photos ?
showrandom : Voulez-vous que les images s'affichent de façon aléatoire ?
randomstart : Voulez-vous que l'image de départ soit aléatoire ?
timer : Le nombre en secondes passé sur une image.
aligntitles : Où doivent-être placés les titres ? "bottom" pour en bas, "top" pour en haut.
alignbuttons : Où doivent-être placés les boutons de contrôles ?
transition : Quel type de transition voulez-vous ? En voici le descriptif : (passez votre souris sur les images pour en voir les noms) :
speed : la vitesse des transitions. Modulez jusqu'à la vitesse souhaitée.
Ensuite, on peut modifier les attributs des images :
src : l'endroit où se trouve l'image. Ici, j'ai mis "1.jpg" puisqu'elle se trouve dans le même dossier.
title : le titre que l'on veut mettre sur les photos. Si vous ne mettez rien, il y aura juste l'image.
href : le lien vers lequel pointe l'image. Si vous n'en voulez pas, ne mettez rien.
D'autres options sont disponibles sur la page officielle du Dewslider.
Vous pouvez vérifier vos changements au fichier xml en enregistrant le fichier xml et en cliquant deux fois sur dewslider.html. Cela ouvrira une fenêtre Internet avec votre diaporama dedans. Si tout se passe bien, vous devriez voir vos images et les titres etc. Si rien ne s'affiche, vous avez probalement fait une erreur.
Si votre diaporama s'affiche correctement, félicitations, il est prêt à être chargé sur l'espace de stockage en ligne !
-
2EME PARTIE : TRANSFERT SUR INTERNET
6) Rendez-vous sur votre espace de stockage en ligne. Comme dit au tout début, j'ai choisi Archive-Host.
7) Créez un dossier "Diaporama" ou n'importe quel nom, ce n'est pas important.
8) Ce qui est plus important est cette étape. Il faut charger dans ce dossier en ligne tous les fichiers nécessaires à la composition du diaporama (donc 6 dans notre exemple).
Il est indispensable que les fichiers en ligne aient la même disposition que dans votre dossier sur votre disque dur. Sinon, les chemins spécifiés pour les images et le fichier XML ne colleront pas et votre diaporama ne s'affichera pas correctement.
Pour vérifier que tout marche bien, double-cliquez sur "dewslider.html" de votre espace en ligne. Si une nouvelle page avec le diaporama s'affiche correctement, félicitations, le plus dur est fait ! Copiez le code internet de cette page qui doit être du style "http://www.mon-espace-de-stockage-en-ligne/blablabla/dewslider.html".
- 3EME PARTIE : INTEGRATION SUR LE SITE JIMDO
9) Place maintenant à l'intégration sur votre site Jimdo. Allez sur la page qui contiendra votre diaporama et ajoutez un module "Widget/HTML".
10) Voici le code à entrer dans widget : il s'agit d'une iframe, une fenêtre vers une page web placée ailleurs sur Internet.
<iframe width="340" height="275" frameborder="0" src="http://www.mon-espace-de-stockage-en-ligne/blablabla/dewslider.html">
Analysons les éléments de ce code :
WIDTH et HEIGHT : doivent être un peu plus grand que les dimensions de votre diaporama pour qu'il puisse le contenir entièrement. N'hésitez pas à les modifier à loisir jusqu'à ce que vous soyez satisfait.
FRAMEBORDER : Voulez-vous une bordure autour du diaporama ? Si oui, remplacez le "0" par "1".
SRC : Il s'agit de l'adresse de votre page "dewslider.html" sur votre espace de stockage en ligne. Collez y donc la bonne adresse.
6) Enregistrez et normalement, votre diaporama doit apparaître !
Pour aller plus loin...
- Il doit y avoir possibilité de personnaliser les titres mais je ne me suis pas attardé sur cela.
- Ci-dessous, vous trouverez les fichiers finaux utilisés pour le diaporama exemple de ce tutoriel. Ils sont déjà modifiés et prêts à l'emploi.