Créer une fenêtre pop-up sur un site Jimdo
proposé par Nawfel.
Avant-propos
- Une fenêtre pop-up est dérangeante quand elle n'est pas voulue, dans le cas de publicités intrusives etc. Mais cela peut devenir une chose utile si on laisse le choix aux visiteurs.
- Dans ce tutoriel, nous allons tenter de créer une fenêtre pop-up comme celle-ci dessous :
Difficulté
Ce tutoriel est facile mais il demande un peu plus d'indépendance si vous désirez quelque chose de plus abouti. De plus, suivant les modèles de sites Jimdo, la maneuvre peut être un peu plus ardue. Ce tutoriel fonctionne sur tous les sites Jimdo (Free, Pro, Business).
Pas-à-pas
- 1ERE PARTIE : CREER LA PAGE POP-UP
1) Créez une nouvelle page et ajoutez-y dessus tous les éléments que vous voulez dans votre fenêtre pop-up (Titre + texte, une image peut-être). Une pop-up ne doit pas être trop lourde.
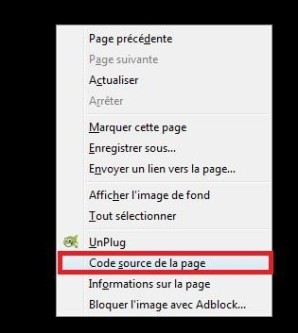
2) Allez en mode "Aperçu" de cette page nouvellement créée et faites clic-droit sur le fond de votre site. Sélectionnez "Code source de la page".

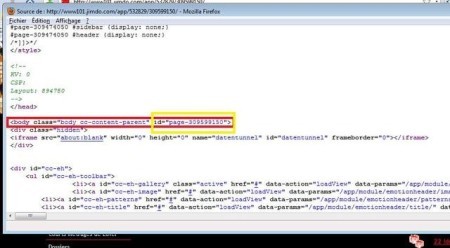
3) Récupérez le numéro unique de la page qui se trouve à cette ligne commençant par :
<body class="body cc-pagemode-default cc-content-parent" id="page-xxxxxxxxxx">

Notez-le, on va s'en servir !
4) Avec un code dans le Head, on va retirer tous les éléments inutiles de la fenêtre pop-up comme le menu de navigation, la sidebar, le header etc.
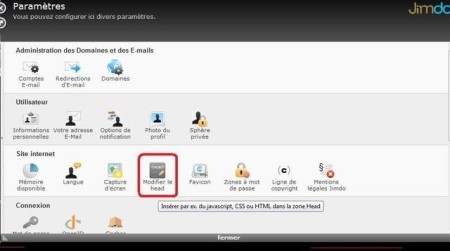
5) Dans la barre d'édition, allez dans "Paramètres" > "Modifier le head".

6) Entrez le code suivant en n'oubliant pas d'ajouter le numéro de la page de la pop-up à la place des "xxxxxxx.
<style type="text/css">
#page-xxxxxxxxx #header {display: none;}
#page-xxxxxxxxx #navigation {display: none;}
#page-xxxxxxxxx #sidebar {display: none;}
#page-xxxxxxxxx #footer {display: none;}
#page-xxxxxxxxx #content {width: 400px;}
</style>
Ce code montre que nous avons caché (display: none) les éléments header, navigation, sidebar et footer et que nous avons réduit (width:400px) la taille du contenu pour que la fenêtre soit plus petite.
Comme indiqué au début, pour certains modèles de site Jimdo, il faudra peut-être ajouter les quelques lignes suivantes :
<style type="text/css">
#page-xxxxxxxxx #emotion-header {display: none;}
#page-xxxxxxxxx #sub_navi {display: none;}
</style>
Enregistrez. Si vous allez sur la page du pop-up, il ne doit rester que le contenu de votre page en théorie.
- 2EME PARTIE : CREER LE LIEN VERS LA FENETRE POP-UP.
1) Sur la page de votre choix, ajoutez un module "Widget/HTML".
2) Le code à ajouter est le suivant :
<a href="#" onclick=
"window.open('http://www.adressedelafenetrepopup','_blank','toolbar=0, location=0, directories=0, status=0, scrollbars=0, resizable=0, copyhistory=0, menuBar=0, width=400,
height=400');return(false)">Texte que vous pouvez modifier</a>
Enregistrez et essayez !



















