Une galerie Jimdo réservoir d'images
Lorsqu'on décide de créer son propre tableau d'images comme on l'a vu à la page précédente, il est nécessaire de mentionner l'adresse (l'URL) de ces images soit en attribut src de la balise img, soit en attribut href de la balise a, soit les deux. Dans l'exemple qui nous a servi d'illustration, dans la cellule contenant les fleurs blanches, nous avions :
<a href="http://sd-2.archive-
host.com/membres/up/99039867067298503/Fleurpaysage.jpg"
target="_blank">
<img style="display: inline;" title="Cliquez pour agrandir l'image"
src="http://sd-2.archive-
host.com/membres/up/99039867067298503/Fleurpaysage.jpg"
alt="" width="90" height="60" />
</a>
Il est clair qu'ici on avait fait le choix d'héberger nos images chez Archive-Host. On peut, pour diverses raisons qui sortent du cadre de ce tuto, préférer héberger nos images chez Jimdo ; et même profiter du côté assez pratique (qu'on avait noté au tout début de ce tuto) offert par Jimdo pour télécharger un grand nombre d'images dans une galerie.
Dans ce cas, il faut imaginer une page Jimdo cachée (en passant par Modifier navigation, cliquer dans l'oeil) dans laquelle on va créer une galerie d'images Jimdo que le visiteur ne verra jamais, mais qui nous servira de réservoir. Ce que verra le visiteur c'est notre tableau d'images construit avec les options qui nous conviennent.
Le problème qui se pose à nous va être de récupérer les URLs des images de notre galerie cachée pour les utiliser dans notre tableau non caché.
Avertissement préliminaire :
Ce qui suit ne s'appuie pas sur une documentation Jimdo, mais résulte d'une exploration du code construit par Jimdo. De plus je ne pense pas avoir saisi tous les détails sur la méthode retenue
par Jimdo pour stocker les images des galeries. Je propose juste une façon de faire qui fonctionne sur les bases actuelles (février 2011), mais nous n'avons aucune garantie de Jimdo que les
choses resteront en l'état. Autrement dit, je ne garantis pas que tout ceci sera encore vrai dans un an, deux ans, et même dans 2 jours ![]() .
.
Création de la galerie cachée et récupération des URL
Nous allons voir pas à pas la démarche sur un exemple.

Création d'une page cachée : En passant par "Modifier navigation", on crée une nouvelle page que l'on appelle "Page cachée" (le nom n'a aucune importance) en cliquant dans l'oeil pour qu'elle soit effectivement cachée. De cette façon elle n'apparaitra pas au visiteur dans les menus.
On enregistre et on ferme cette fenêtre "Modifier navigation".

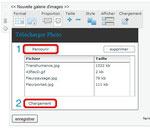
Création de la galerie : Dans cette nouvelle page cachée et pour l'instant vide, on crée un module "Galerie d'images".

Chargement des images : Le bouton "Parcourir" permet de sélectionner ses propres dossiers pour sélectionner les images. Il est possible de sélectionner plusieurs images dans une même action Ouvrir. La fenêtre de sélection n'apparait pas ici, elle dépend de son système (Windows, Linux ou autre).
C'est le bouton "Chargement" qui déclenche le transfert proprement dit vers Jimdo.

Proportions et tailles : Par défaut les petites images (celles présentées avant le clic pour les agrandir) de la galerie seront carrées (tronquées) et leurs tailles seront prédéterminées. En général, on voudra conserver leurs proportions originales. Il est aussi possible de régler globalement (pour toutes les images de la galerie) leurs tailles.
Enregistrement : Enfin il est temps de sauvegarder notre galerie.

Retour en mode visiteur : Avant de récupérer nos URLs, abandonnons le mode administrateur. On peut par contre rester connecté.

Récupération des URLs : On y arrive. Il suffit de faire un clic droit sur chacune des images et de sélectionner
- Propriétés si vous êtes sous IE
- Informations sur l'image si vous êtes sous FF
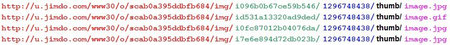
On obtient dans notre exemple (sous FF) :
Pour nos 4 images, on a alors les URLs suivantes :
Structure et usage des URLs
Nomenclature : basée sur notre exemple.
On constate que ces URLs ont une structure bien définie composée de 5 parties :
- La première partie (en rouge) correspond au site
- La seconde partie (en vert) correspond à l'image
- La troisième partie (en bleu) correspond à la galerie
- La quatrième (en noir) est celle qui va nous intéresser particulièrement
- thumb pour la petite image, celle qui apparait au visiteur avant qu'il ne clique dessus pour l'agrandir. (thumb=onglet).
- std pour la grande image utilisée par Jimdo quand l'utilisateur clique sur la petite image.
- La cinquième partie est composée du mot image suivi de l'extension correspondant à l'image d'origine (gif, jpg, png, ...).
Remarques, compléments :
En 4ième élément, mentionnons pour mémoire en plus de thumb et std
- adminthumb pour les petites images apparaissant sous la galerie en mode connecté.
- on trouve aussi orig pour les images intégrées dans une galerie flash, mais pour des raisons qui me sont obscures, on ne le trouve pas systématiquement.
Le 5ième élément contient le sous-titre quand il est spécifié, en lieu et place du mot image.
Usage : Pour éviter autant que possible les déformations, on utilisera de préférence la forme thumb ou std en fonction de la taille de l'image souhaitée. On veillera bien sûr dans tous les cas à conserver le rapport largeur/hauteur. Si on veut absolument afficher une image dans une largeur supérieure à 800px, comme c'est le cas de notre exemple pour l'image Transhumance, on l'intègrera sous forme d'un lien pointant vers l'image stockée chez un hébergeur.
Revenir au début de ce tuto : Cliquez ici.