Ajouter un favicon sur un site Jimdo
proposé par Tony, d'Infowebmaster.com.
Avant-propos
- Dans un premier temps, je vous invite à consulter un article que j'ai rédigé sur le favicon pour en comprendre les principales caractéristiques et avantages.
- Un favicon, c'est ça :

Difficulté
Ce tutoriel s'adresse à tout le monde et aux débutants en particuliers.
Pas-à-pas
1) Choisir l'image.
- Le favicon est une image qui sera difficilement plus grand que quelques pixels, par conséquent il faut la choisir judicieusement. Il y a deux principales règles lors de la création d'un favicon ou lors du choix:
- Choisir une image à peu près carré. Si vous souhaitez mettre une image qui est plus large que haut, alors il y a des chances pour que celle-ci soit déformées ou alors soit difficilement lisible.
- Il faut penser à une image qui soit à peu près visible et compréhensible même si elle fait 16 ou 32 pixels de large. Il faut ainsi laisser tomber les photos trop détaillées et privilégier un symbole ou logo facilement reconnaissable.
2) Convertir l'image en favicon.
En théorie vous pouvez créer vous-même une image de favicon. La méthode la plus simple consiste à utiliser paint (le logiciel de dessin basique installé avec windows), de zoomer et de créer une image de 16*16 pixels ou 32*32 pixels. Pour ce tutoriel, je vais uniquement me contenter de décrire la méthode à effectuer si vous avez déjà l'image et que vous souhaitez juste la redimensionner.
Partons donc du principe que vous avez une image et que vous souhaitez la transformer en favicon. Pour cet exemple je vais utiliser une image libre de droit, celle-ci:

Il existe un outil génial en ligne pour convertir les images en favicons: http://www.html-kit.com/favicon/
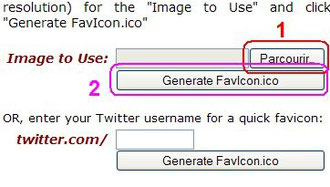
Voici une capture d'écran de la page de l'outil:

1) Pour choisir votre image à transformer en favicon, cliquez sur le bouton parcourir.
2) Une fois l'image sélectionnée, il faut reste plus qu'à cliquer sur le bouton pour générer le favicon.
Une fois que c'est fait, vous obtiendrez une page qui ressemble à ceci:

L'idéal pour récupérer le favicon est de télécharger le pack en cliquant sur le lien "Download FavIcon Package". Une fois télécharger sur votre
ordinateur, il ne vous reste plus qu'à dézipper le fichier.
Celui-ci contient en principe trois fichiers:
- Une image au format .gif. Cette image est animée. D'un certain côté cela attire plus l'oeil des visiteurs.
- Une image au format .ico. Cette image (celle que j'ai choisit) est idéal pour servir de favicon.
- Un fichier "lisez-moi" (ReadMe.txt).
3) Installer le favicon.
Maintenant que vous avez votre icône, il ne reste plus qu'à l'ajouter sur votre site Jimdo. C'est la partie la plus facile, mais je vais tout de même la détaillée.
Rendez-vous dans votre panneau d'administration:
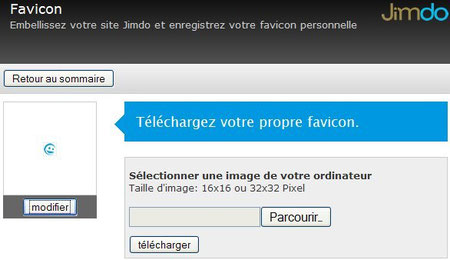
Cliquez sur le bouton "Favicon". Cela permet d'ouvrir le menu suivant:

Cliquez sur le bouton "parcourir", sélectionner l'image que vous avez précédemment créer. En ce qui me concerne j'ai sélectionné l'image au format .ico qui était dans le pack.
Un simple clique sur le bouton "télécharger" permet de finaliser tout le travail.
Normalement vous devriez avoir votre favicon. J'espère que vous n'avez pas eu de soucis pour suivre ce tutoriel.
N'hésitez pas à laisser un petit message si vous avez réussi à suivre ce tutoriel ou si vous avez eu des difficultés.
Bonne continuation sur Jimdo. ![]()




















