Justifier un texte sur votre site Jimdo
proposé par Frédéric, de FilmsdeLover.com
Avant-propos
- Par défaut, l'éditeur de texte de Jimdo ne propose pas de justifier un texte alors que cela donne un petit côté "bien rangé" à un site.
Exemple sans justification :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit diam, pellentesque et sollicitudin et, volutpat non elit. Vestibulum fringilla dapibus dolor a lobortis. Nunc lacinia congue velit ut sagittis. Duis sit amet lacus erat, a fringilla justo eu nibh elementum tristique quis non ante. Proin turpis magna, iaculis vel blandit at, elementum vel ligula. Mauris dapibus nunc in neque placerat id sagittis ipsum congue. In hendrerit magna nec urna vulputate viverra laoreet velit faucibus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque auctor consectetur nibh.
Exemple avec justification :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit diam, pellentesque et sollicitudin et, volutpat non elit. Vestibulum fringilla dapibus dolor a lobortis. Nunc lacinia congue velit ut sagittis. Duis sit amet lacus erat, a fringilla justo eu nibh elementum tristique quis non ante. Proin turpis magna, iaculis vel blandit at, elementum vel ligula. Mauris dapibus nunc in neque placerat id sagittis ipsum congue. In hendrerit magna nec urna vulputate viverra laoreet velit faucibus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque auctor consectetur nibh.
- Une fois justifié, la modification du texte peut devenir un peu difficile avec le curseur.
Difficulté
Ce tutoriel est facile et fonctionne sur tous les sites Jimdo (Free, Pro et Business).
Pas-à-pas
1) Ajoutez un module "Texte" et tapez-y le texte que vous voulez.
2) Une fois que vous avez écrit ce que vous vouliez, il y a plusieurs façons de faire, je préfère celle-ci : Selectionnez tout le texte et cliquez sur "Aligné à gauche".

Cette petite variante a pour but d'inscrire dans le code HTML du texte le code nécessaire à l'alignement du texte sans qu'on soit obligé de le faire plus tard.
3) Toujours dans le même module "Texte", cliquez maintenant sur l'icône "HTML". C'est dans celui-ci que nous allons faire les modifications.

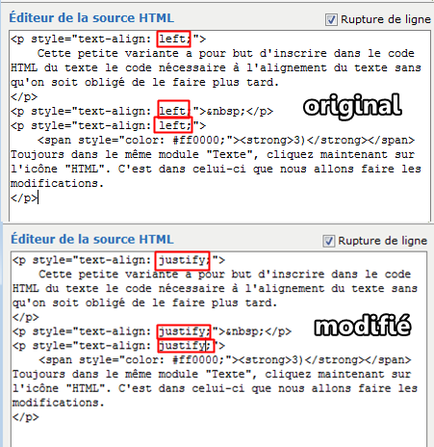
4) Le code HTML s'affiche. Repérez tous les "text-align=: left" et remplacez les "left" par "justify".

5) Enregistrez les modifications et ça marche !
Pour aller plus loin...
- Si vous désirez justifier tous les textes de votre site, allez dans "Modifier le Head" et ajoutez le code suivant :
<style type="text/css">
/*<![CDATA[*/
body, p, table, td {
text-align:justify;
}
/*]]>*/
</style>
Sauvegardez et voilà, tous vos textes seront justifiés.



















