Bases de modification de design d'un site Jimdo
proposé par Frédéric, de FilmsdeLover.com.
Avant-propos
- Ce tutoriel s'adresse à toi, le novice sur Jimdo qui ne trouve pas le design parfait parmi les templates de Jimdo et qui désire en changer quelques petits trucs.
- Ceux qui sont en design personnalisé peuvent passer leur chemin, ils n'apprendront rien de nouveau, je pense.
- Tous les exemples seront basés sur mon site, http://www.filmsdelover.com.
- Je tente de simplifier au max donc je risque de faire des raccourcis. N'hésitez pas à me corriger.
Difficulté
Ce tutoriel se veut pour les débutants mais il faudra peut-être prendre des notes.
Sommaire
La structure classique d'un site Jimdo.
Le HTML et le CSS.
La différence entre un template Jimdo et un design personnalisé.
L'alternative de Funnycat : Un mix entre le template Jimdo et le design personnalisé.
De la modification d'un template Jimdo.
Le code à ajouter dans le "Head".
Les attributs d'une div.
Un exemple pratique : cacher le header sur un site.
Variation sur l'exemple pratique : cacher le header sur une seule page du site.
Conclusion
Pour aller plus loin...
Pas-à-pas
La structure classique d'un site Jimdo.
Un site classique Jimdo est composé des 5 mêmes éléments basiques (appelés "div") mais leur disposition sur la page peut varier suivant le template choisi. De façon schématique, cela se présente
de la façon suivante :

Header : C'est le haut de la page. Il reste le même suivant les pages, ne change pas. C'est aussi
l'identité graphique du site, avec généralement une image et le nom + logo du site.
Navigation : Il s'agit du menu du site. Il peut être placé sur ou sous le header ou du côté
gauche.
Content : Il s'agit de l'endroit où tu vas ajouter le contenu de ton site. Ce contenu change à chaque
page.
Sidebar : C'est une barre sur le côté (d'où "sidebar") qui ne change pas selon les pages (sauf
modification poussée du site).
Footer : enfin, le footer reprend toutes les informations du site (mentions légales, bouton connexion
etc)
A retenir : Ces 5 div ou sections forment l'architecture de chaque site Jimdo (et de chaque site internet en général).
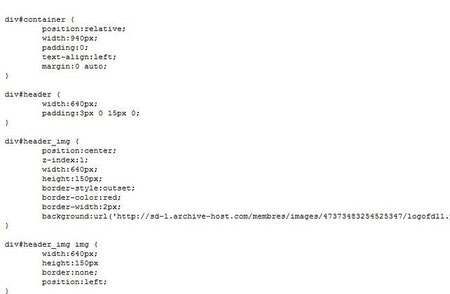
Le HTML et le CSS
Derrière un site comme celui présenté ci-dessus, se cachent des lignes de code, véritable squelette du site : le HTML.
Tous ces codes mettent en place votre site, où va chaque div etc.
Le CSS lui, s'occupe de l'habillage de votre site : Taille des polices, largeur des div (et donc des sections comme le header etc), couleurs des menus etc. La feuille de style n'est pas accessible directement mais vous la modifiez à chaque fois que vous allez dans "design" ou que vous changez d'image de header.
A retenir : Si on devait utiliser une métaphore, le HTML, c'est le squelette, le CSS, c'est la peau et les vêtements.
La différence entre un template Jimdo et un design personnalisé.
Un template Jimdo est un design dont le code HTML et le CSS sont déjà tout prêt. Vous ne pouvez modifier que quelques petites choses (types et couleurs de police, image du header etc.).
Un design personnalisé est un design dont vous avez conçu chaque bout de code HTML et chaque petite ligne de CSS. Il offre des possibilités quasi-illimités en terme de design.
A retenir : Template = design tout fait et modifiable à petites doses, pour utilisateurs novices. Design personnalisé = design paramétrable dans ses moindres détails, pour utilisateurs avertis.
L'alternative de Funnycat : Un mix entre le template Jimdo et le design personnalisé.
Funnycat a créé un tutorial sur son site pour copier le code HTML et le CSS d'un template Jimdo pour le coller dans un design personnalisé. Quels sont les avantages d'une telle manipulation ?
Facile, vous gardez la disposition de votre template Jimdo originel mais vous pouvez désormais en modifier n'importe quelle partie. Cela s'adresse à des utilisateurs plus chevronnés ou à des novices désireux d'expérimenter.
D'autant plus que la manip est sans risque : vous n'avez qu'à re sélectionner votre template dans la liste pour effacer toutes les erreurs commises. Lien vers ce tutoriel : http://funnycat.jimdo.com/astuces-jimdo ... -template/
De la modification d'un template Jimdo
J'ai dit plus haut qu'un template Jimdo ne pouvait pas être beaucoup modifié mais c'était une petite inexactitude pour schématiser. C'est possible de le faire en ajoutant un code dans le "head"
via l'onglet : Paramètres > Modifier le head, même si ce n'est pas la façon la plus propre. Mais c'est la façon la plus simple, sans avoir à recourir à un design personnalisé.
A retenir : On peut modifier un template Jimdo en ajoutant un code dans "Modifier le head".
Le code à ajouter dans le Head
Alors, cela va sembler barbare mais ce que nous tentons de faire, en modifiant un template Jimdo est de changer le CSS en passant par le HTML. Le code reflète donc ceci. Voici son architecture
schématique :
<style type="text/css">
/*<![CDATA[*/
#nom de la div {attributs de la Div;}
/*]]>*/
</style>
Avec un code HTML de ce genre, on force le CSS à accepter les changements faits à telle div (content, header, etc). Tous les codes ressembleront donc à peu près à cela.
Les attributs d'une div
Les attributs d'une div sont les choses que l'on peut modifier dans une section du site. Ils en existent pas mal mais on ne se sert que de certaines d'entre elles. Voici les plus importantes
:
{display: none;} -> L'une des plus importantes, notamment dans la réalisation d'une page de garde. Display veut dire "affichage" et none,
"aucun". Cela veut donc dire que la div, ou une section en particulier (menu, header etc) n'apparaitra pas.
{width: 850px;} -> Width veut dire "largeur". On peut donc modifier la largeur d'une div. Idéale si on veut élargir son site, ou une
partie plutôt qu'une autre.
{margin: 2px;} -> Margin représente la marge extérieure d'une div, cad son écart avec une autre div. Vous pouvez la modifier comme bon
vous semble.
{padding: 2px;} -> Le padding est la marge intérieure d'une div, cad l'écart entre le contenu d'une div et sa bordure. Si ma div fait
100px de large mais avec un padding tout autour de 10px, le contenu de la div ne fera que 80px de large.
Ce sont les 4 attributs que l'on utilisera le plus pour des modifications mineures de template. Voir plus loin pour modifier d'autres attributs.
Un exemple pratique : Cacher le header sur un site.
Premier exemple pratique : on veut cacher le header (le haut) sur notre site. On trouve qu'il n'est pas bien et on n'en veut pas du tout, ça fera mieux.
1er truc à voir : Quelle div est concernée ? Il s'agit du header donc la div concernée est "header".
2ème truc à voir : Quel attribut va-t-on modifier ? On veut le cacher, donc on va utiliser le {display: none;}
3ème truc à voir : Quel sera le code à ajouter ? Facile, on reprend les éléments et cela nous donne le code suivant :
<style type="text/css">
/*<![CDATA[*/
#header {display: none;}
/*]]>*/
</style>
4ème truc à voir : Où va-t-on l'ajouter ? Dans "Modifier le head". On y va donc et on ajoute le code ci-dessus. On sauvegarde et en théorie, ça marche !
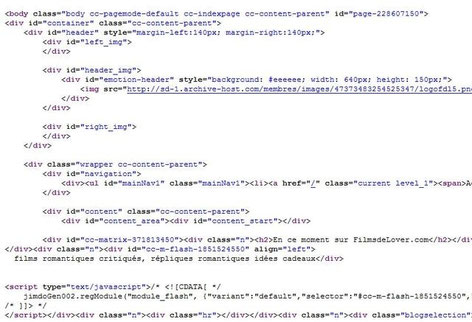
Variation sur l'exemple pratique : Cacher le head sur une seule page du site.
Il est possible de faire des modifications sur seulement une page du site. Pour cela, il faut que l'on trouve le numéro de la page en question.
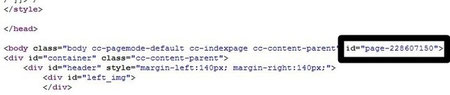
En mode "Affichage du site", faites un clic droit et cliquez sur "Code-source de la page". Descendez jusqu'à trouver cette partie :
Le numéro entouré est le numéro unique de la page. Notez-le.
Le code à ajouter est donc désormais le suivant :
<style type="text/css">
/*<![CDATA[*/
#page-xxxxxxxxx #header {display: none;}
/*]]>*/
</style>
Ajoutez-le au Head, enregistrez et voilà ! Les modifications apportées au site ne le seront que sur une seule page.
Conclusion
Finalement, les modifications que vous souhaitez appliquer à votre template sont du même ordre que dans l'exemple ci-dessus. On modifie les attributs d'une div. C'est aussi simple que ça. Donc
expérimentez ! Essayez ! Si vous faites une bétise, retirez le code de votre head et recommencez !
Maintenant, il existe des dizaines de div par pages et des ajustements nécessaires vont requérir des recherches supplémentaires. Ne vous découragez pas, ce site est rempli de tutoriaux pour vous aider à y parvenir.
Pour aller plus loin...
- Modifier (un peu) le CSS d'un site Jimdo : Tutoriel pour apprendre comment faire pour déterminer quelle div et quel attribut on peut changer sur
une page. Très utile si vos envies vont un peu plus loin que les modifications basiques montrées ci-dessus.
- Section Tutoriels du Forum Jimdo : Partie du forum regroupant tous les tutos faits par les Jimdonautes. Une mine
d'informations.